Select2'ye Resim Ekleme

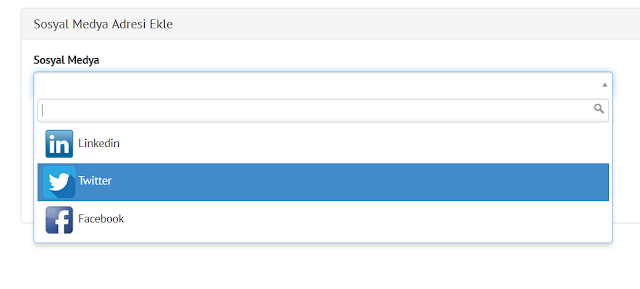
Selam! Yaptığım son projenin kullanıcılara daha güzel görünmesini istediğim için kullandığım select2 lerin bazılarına resim, bazılarına ise klasik bootstrap class'ları vermek istedim. Bu yazımda ise sosyal medya adresi ekledikleri bölümü nasıl yaptığımı göstermek isterim :) <div class="form-group"> @Html.LabelFor(x => x.SocialMedia) @Html.TextBoxFor(x => x.SocialMedia, new { @class = "form-control SocialMedias" }) @Html.ValidationMessageFor(x => x.SocialMedia) </div> $(".SocialMedias").select2({ placeholder: '@(Html.Raw("Lütfen Seçiniz"))', formatResult: imageState, ...