Select2'ye Resim Ekleme
Selam!
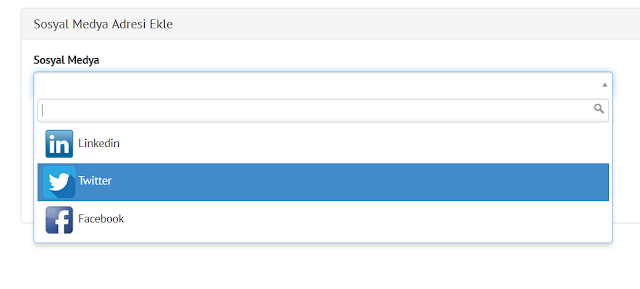
Yaptığım son projenin kullanıcılara daha güzel görünmesini istediğim için kullandığım select2 lerin bazılarına resim, bazılarına ise klasik bootstrap class'ları vermek istedim. Bu yazımda ise sosyal medya adresi ekledikleri bölümü nasıl yaptığımı göstermek isterim :)<div class="form-group">
@Html.LabelFor(x => x.SocialMedia)
@Html.TextBoxFor(x => x.SocialMedia, new { @class = "form-control SocialMedias" })
@Html.ValidationMessageFor(x => x.SocialMedia)
</div>
$(".SocialMedias").select2({
placeholder: '@(Html.Raw("Lütfen Seçiniz"))',
formatResult: imageState,
templateResult: imageState,
ajax: {
url: '@Url.Action("GetSocialMedias", "EmployeeSocialMedia")',
cache: true,
dataType: 'json',
data: function (term) {
return {
searchTerm: term
};
},
results: function (res) {
var data = res.Data;
return { results: data.Result };
}
}
});
function imageState(state) {
if (state.logoUrl == null) { return state.text; }
return '<span><img src="' + state.logoUrl + '" class="img-flag" style="height:40px;width:40px" /> ' + state.text + '</span>'
};




Yorumlar
Yorum Gönder